
He advised that the tool should be used to give an idea of places where improvements could be made for your users’ benefit, but the score shouldn’t be seen as a final goal. One of Google’s senior analysts, John Mueller, noted that PageSpeed Insights can be inconsistent.
#PAGE SPEED INSIGHTS CODE#
If you’re on Shopify, you’ll probably often seen recommendations made to optimize Shopify code and snippets, the world’s leading eCommerce platform focused entirely on delivering fast websites, which you have to agree, doesn’t really make sense. It’s great for highlighting low hanging opportunities, like images that haven’t been optimized or slow pop-ups that hold up the rest of the page load, but that’s about it. Despite its claims, the vast majority of the suggestions it makes for your site will have little to no discernible impact on your site speed. That’s why its suggestions are largely useless to the vast majority of sites. They were initially intended for highly technical web developers who needed to make final corrections to a website build. PageSpeed Insights were intended for something else It often flags things that aren’t an issue for your specific setup, and exaggerates factors that have little to no effect on your real word website speed or, most importantly, user experience. Instead, they rely on generic bits of code that return a simplistic yes/no. PageSpeed Insights don’t understand your specific website, your niche, your industry, or your goals. It goes without saying that there isn’t one size shoe that fits all feet. PageSpeed Insights are based on automated checks Tip: View your site through the lens of the user and their experience, not pure algorithmic speed numbers that don’t reflect reality. But you might be loosing sleep and time because PageSpeed Insights is telling you that your site is slow. In this scenario, the total page load time is largely irrelevant, as the user experience is not impacted by the slower loading assets below the fold i.e. In this scenario, it is important that the banner image is optimized for fast, lightweight loading, but other assets can load more slowly after the banner is loaded. Below the fold (the initial screen area) the site loads the detailed assets, or uses a lazy load approach to load them as needed by the user as they scroll down the page. Here’s an example.Ī site has hero banner image at the top, which is the first thing the user sees. It’s much better to look at your sight through the users eyes, or User Experience, and evaluate the site performance. The colors and grades in Google PageSpeed Insights are not based on real-world speed testing so usually produce inconsistent and unreliable results. Most of the time, Google PageSpeed Insights have no correlation with how fast your site actually is. Google even says it themselves when you usually run a test.

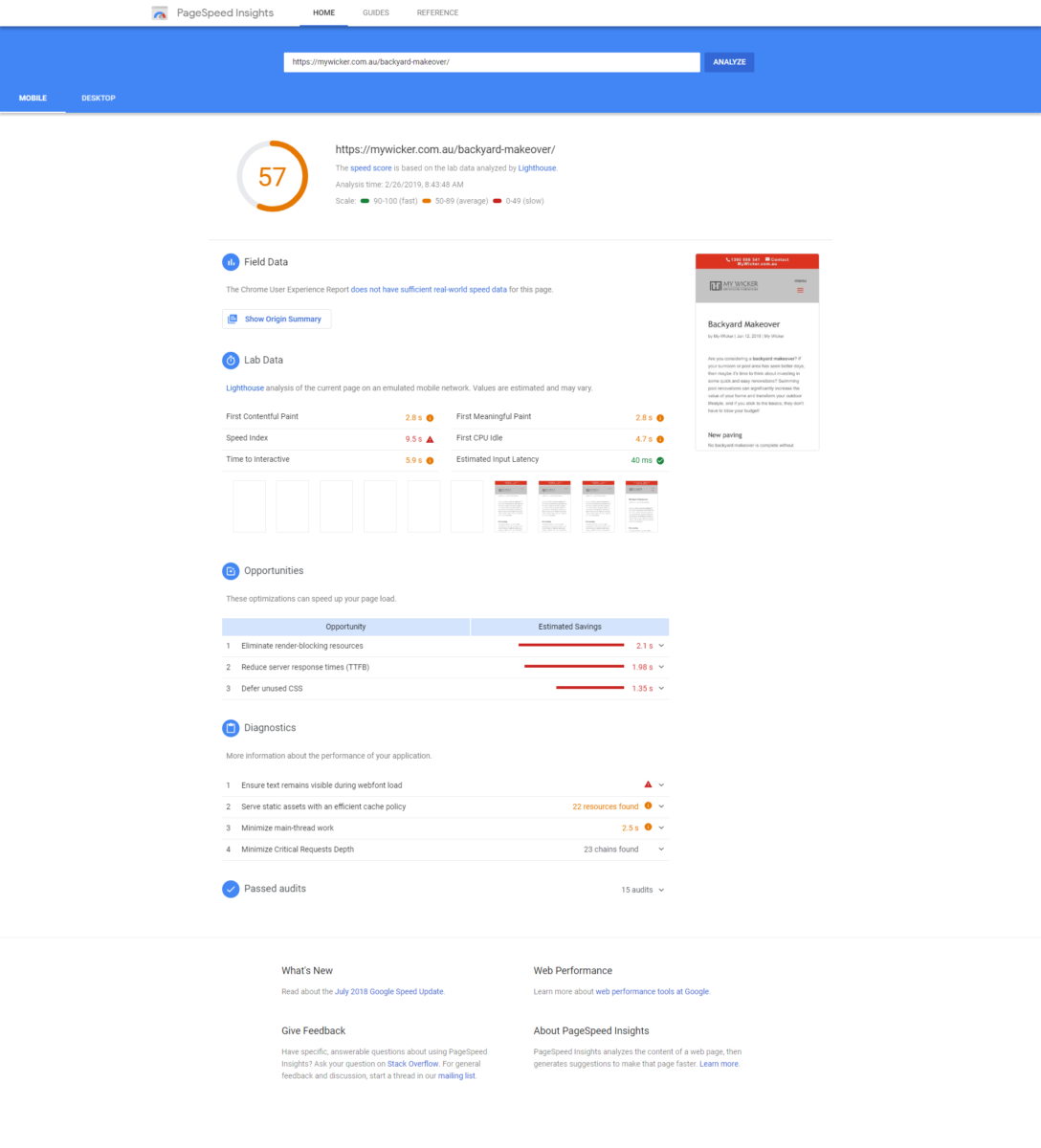
Google PageSpeed Insights don’t reflect real world page speed Surprised? You might be even more surprised to learn that that fastest loading, top ranking sites on the internet have some of the worst Google PageSpeed scores.įor this reason, marketers and business owners should take the results with a grain of salt and take care not to fall into the trap of being obsessed with optimizing their site for this score. Yes, that’s right. Your site’s Google PageSpeed score is largely inaccurate and useless. In reality, Google PageSpeed Insights is one of the worst ways to measure your site speed. PageSpeed Insights use Lighthouse to analyze the given URL and generates an overall score for both mobile and desktop separately that estimates the page's performance on different metrics, like: First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, and Total Blocking Time.Īs Page Speed is considered one of the ranking factors to appear in organic search, the report helps you optimize your page elements to improve the speed and performance of the site at the same time following the best practices of Web and Search Engines.Google PageSpeed Insights sounds like the perfect way to assess your website’s speed, right? After all, it’s free, it’s made by Google, and it has a simple scoring/color system. 50 to 90 is a score that needs improvement, and below 50 is considered poor. A score of 90 or above is considered good. This score is decided by running a Lighthouse report to collect and analyze lab data about the page.

PageSpeed Insights provides a score, which summarizes the page's performance. PageSpeed Insights report lets you evaluate the performance of a page on both mobile and desktop devices, and provides recommendations to fix the identified issues that can improve the page load time and overall page experience.


 0 kommentar(er)
0 kommentar(er)
